| 【ウェブ内埋め込みプレーヤタグ一例(標準)】 |
|
|
|
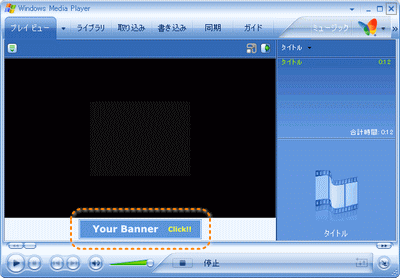
画像は、参考リンク様からお借りしています。 |
<!-- width="285" [ムービーの高さ(240px) + ShowControls(45px)] -->
<object
id="wmp2"
width="320" height="285"
classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715"
standby="Loading MicrosoftR WindowsR Media Player components..."
type="application/x-oleobject">
<param name="FileName" value="./media/meta_sample.asx" /><!-- Filename属性は絶対・相対パスどちらでもOK -->
<param name="ShowControls" value="true" /><!-- コントロール表示 -->
<param name="AutoStart" value="false" /><!-- 自動再生しない -->
<!-- コントロール表示(showcontrols="1")、自動再生しない(autostart="0") -->
<embed
name="wmp2"
type="application/x-mplayer2"
pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"
src="http://phpjavascriptroom.com/media/meta_sample.asx"
width="320" height="285"
autostart="0"
showcontrols="1"><!-- src属性は絶対パス指定 -->
</embed>
</object> |
|
|
|
| 【asxファイルの一例】 |
|
|
|
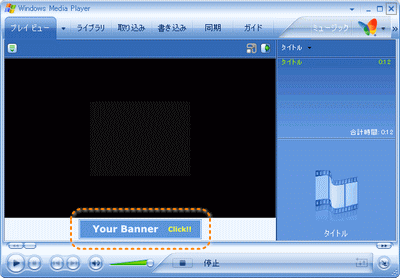
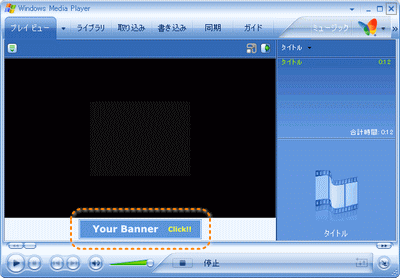
| ASXファイルで、プレーヤー画面下にバナー挿入 |
|

画像は、参考リンク様からお借りしています。 |
<asx version = "3.0">
<title>タイトル</title>
<author>著者</author>
<copyright>コピーライト</copyright>
<entry>
<title>タイトル</title>
<author>著者</author>
<copyright>コピーライト</copyright>
<ref href="http://phpjavascriptroom.com/media/SampleMovie_low.wmv" />
<banner href="http://phpjavascriptroom.com/media/mybanner.gif">
<abstract>サイト名</abstract>
<moreinfo href="http://phpjavascriptroom.com/" target="_blank" />
</banner>
</entry>
</asx> |
|
|
|
| ASXファイルで、プレーヤーの画面下にバナーを挿入することができます。 また、そのバナーにURLを指定しリンクを貼ることができます。 指定可能なバナーの最大サイズは、幅194px*高さ32pxです。 |
|
|
|
|